こんにちは、ずいぶん昔に数学科で数学を勉強していた おがた (@xtetsuji) です。
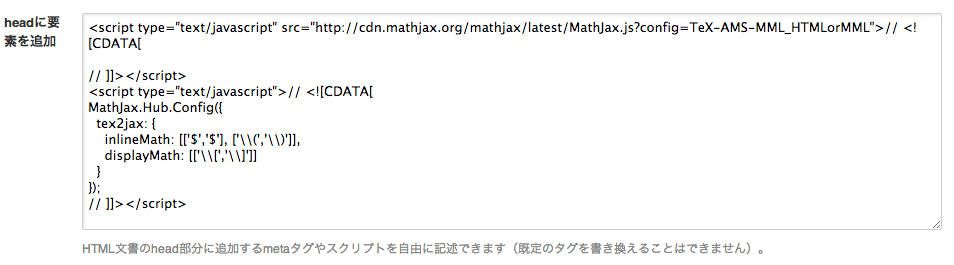
2014年3月5日追記: 2014年3月現在、はてなブログはhead要素中に任意の要素を差し込めるようになっています。ダッシュボードからブログを選択して、設定→詳細設定→headに要素を追加、にMathJaxのタグを追加してやるだけで良いです。
というわけで以下は古い情報です。
………
さる2012年11月7日はてなブログが1周年だそうで、当時作ったっきり何も書いていなかったはてなブログ ogata.hatenablog.com を思い出しました。「とりあえずサブドメインスクワッティングで ogata 取れるかなー」と思ったら取れちゃった感じ。普段は日本中のオガタさんやテツジさんに負けているのに、たまたまでした。
このメインブログ(?)は2012年11月現在Posterousで運用させてもらっている(色々細かいところが気に食わないので今後変えるかもしれない)のですが、何か別の使い方ができないかなーって考えて、はてなブログのほうは数学とMathJaxの実験場にしてみるかと、数学の記事をいくつか書いてみました。
MathJaxとは、LaTeXやMathMLの記法で数式が書けるJavaScriptライブラリ。Ajaxでいろいろやってくれるスグレモノ。この分野だと、昔はLaTeX記法をクエリ引数に渡して画像化してくれるmimeTeXなんてのものがあって、はてなダイアリー(ブログじゃない古いほう)でも対応しているようだけど、なんとなくMathJaxのほうが手元で実験して良かったなと思った。
理由:
- mimeTeXは img 要素の src 属性の中に数式情報が入っちゃうけど、MathJax は HTML のソースコードの中に LaTeX 記法がそのまま見えるので、再利用性はさることながら、アクセシビリティという観点からも好ましい。
- MathJaxが出力する数式のフォントクォリティが意外に良かった。mimeTeXの出力はアンチエイリアスされていないガタガタの線画数式GIF(?)って感じで、Web 2.0 から数年経っているのにコレはないよって感じ。
- メインブログではもう容易に試せない状態だった。既にPerlの記事がたくさんあって、HTML中に書かれたASCIIのドル記号が数式の区切りや特別な意味を記事全体で持つなんて、今さらできないですよね。
- 新しいものを試してみたかった。
「アクセシビリティって何?」という方は、全盲や弱視の数学学習者や数学者を想定するといいかなと思います。そういう方に対しても、スクリーンリーダーでLaTeX記法が読みあげられれば意図が伝えられます。結構大事。実は私の学生時代のゼミの先輩も全盲でした。
MathJax では LaTeX のようにASCIIのドル記号で囲む事でインライン数式を表現できるのですが、Perlの記事がたくさんある状態でそれをやったら…。インライン数式とブロック(ディスプレイ)数式の始点と終点の記号をMathJaxの設定で選べはするのですが、なんか面倒だし最初から複雑な事はやらないでおこうということで避けました。
MathJax は LaTeX 記法だけでなく MathML 記法も解釈するらしいですが、手書きで MathML を書く人がいるとは思えないので説明は省略します。
といった前段を済ませたところで、はてなブログに MathJax を埋め込む方法を解説します。
MathJax は自分のサーバに設置することもできますが、MathJaxのCDNがあるのでそれをそのまま利用させていただきます。
まずはてなブログを一つ作っておく必要があります。既に作ってあるはてなブログで記事を新規作成するわけですが「見たまま編集」から「HTML編集」に切り替えて、冒頭に以下のHTMLを入れます。
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
<script type="text/javascript">// <![CDATA[
MathJax.Hub.Config({
tex2jax: {
inlineMath: [['$','$'], ['(',')']],
displayMath: [['[',']']]
}
});
// ]]></script>
MathJax公式サイトのCDN(Contents Delivery Network)を使って読み込みます。本当はhead要素内に書けと指示されているものなのですが、それができないのでここで書きます。
はてなブログのバグのようなのですが、上記のHTMLを空白の「HTML編集」画面にコピペするとブラウザがフリーズするようです。もしフリーズが発生するようであれば、ダミーで何か文字を書いておいてコピペするとうまくいくと思います。
複数の記事を作る場合も、都度同じscript要素のHTML断片を冒頭に入れましょう。その記事がこのHTML断片を含んだ他の記事と一緒に表示されるかは分かりません。一意URL(Permalink)から特定記事だけ表示されるかもしれません。また、重複してこれが書かれていても無駄なリクエストは発生しないはずです (HTTP的に言えば、重複してsrc要素へGETをしても重複リクエストへはCDNが304 Not Modifiedを返すか、ブラウザが賢ければJavaScriptファイルをキャッシュするでしょう)。ただ MathJax.Hub.Config() の設定値はブログ全体で統一しておいたほうが良いでしょう。
設定値は色々ありますので、興味があればMathJax公式サイトを参照ください。設定項目のページも参照。
上記の設定は
- インライン数式の始まりと終わりをASCIIドル記号 “$”、または “(” と “)” の組で宣言
- ブロック(ディスプレイ)数式の始まりと終わりを “[” と “]” の組で宣言
という内容です。JavaScript のシングルクォート中の “” 記号 (0x5C、円マークかバックスラッシュ記号) の扱いのため、それ自体の表現は と二重で書く必要があります。
サンプルは「OGATA Tetsuji の数学ブログ」 ogata.hatenablog.com で見られますので(2012年11月現在)、HTMLソースを表示させて雰囲気を感じてみてください。
改めて(というかほぼ初めて)触ったはてなブログもそこそこの使い勝手でしたが、MathJaxいいですよー。これほどまでにきれいな数式記号が再現されるとは…。なんか自分、数学好きというか記号好きなのかもしれない。最近は当時勉強した数学を思い出したりしているので、MathJax/LaTeXの体験も兼ねてぼちぼち更新していこうと思います。