おがた (@xtetsuji) です。これを書いている今はちょうど2013年の師走です。
2011年4月に米Yahoo!からAVOSに買収されたソーシャルブックマークサイト「Delicious」ですが、2年近く時を経て、だいぶ使い勝手の良いウェブサービスに仕上がっています。
手元のブックマークが溢れていて、公開しても特に問題無いんだけど、はてなのはてブもちょっと…という人にとって、使い勝手の良いブックマークサービスがないか検討している人の有力な候補になりそうな気がしています。
- iPhone/Androidアプリ (これは現状進化途中といえそうですが日々更新されています)
- 使い勝手の良いブックマークレット (XHR2の技術を使って素早いブックマークができます)
- Google Chrome 拡張機能 (ブックマークレットの進化系で、ショートカットキーを割り当てたりしてさらに素早くブックマークができます)
- Twitter/Facebook共有 (米Yahoo!時代から消えたり現れていたりした機能)
- 自らのTwitterのタイムラインに流れたURLを閲覧する機能
などなど。素朴ではありますが、よく使う機能がより素早くできるよう、日々ブラッシュアップが重ねられている印象があります。
はてブではなくてDeliciousな理由
日本だと「はてブ」の略称で有名なはてな社の「はてなブックマーク」が多くの人に使われています。ただ、はてブの「ブコメ」で自分のウェブサイトやTwitterのツイートに悪口を書かれていた嫌な経験を持っている人も一定数いて、はてな村と呼ばれるはてなやはてブの世界観を嫌う人もいます。
また、Deliciousは少なくとも日本語圏ではほどよく静かなブックマークサイトでもあり、だからこそ情報が際立って見えるという特性もあります。はてブ同様「何番目のブックマーク」であるとか「ブックマーク総数」というものが見えますが、そういう情報ははてブより母数や数量は少ないものの、はてブではなくDeliciousという「尖ったもの」を使う人がブックマークしたものとして、より指標として高いと考えられる側面もあります。
ソーシャルブックマーク黎明期から現在まで
日本でもはてブやDeliciousといったサービスが台頭したソーシャルブックマーク黎明期、日本や海外では沢山のソーシャルブックマークサービスが登場しましたが、そのようなサービスのほとんどが既にサービス終了したか低空飛行を続け事実上埋もれてしまっています。後者のようなサービスは今後の継続性が疑わしく、これから使うものでもないでしょう。
Deliciousは英語のインターフェースではありますが、簡潔な機能しかなく使う上で大した問題ではない事と、日本語のサイトをブックマークすることに問題もないので、心配するに足ることではないでしょう。
どんなサービスがあるのか・あったのか、Wikipediaのカテゴリが参考になります。
Delicious今昔物語
Wikipediaの解説が詳しいですが、もともとカナダの企業が作っていたサービスを米Yahoo!が買収し、その後紆余曲折を経てAVOSという会社が2011年に米Yahoo!から買収して今に至ります。
米Yahoo!は「買収した企業のサービスをことごとく腐らせる」企業として有名ではあるのですが、米Yahoo!時代のDeliciousは本当に力が入らず、他のソーシャルブックマークサイトに後塵を拝すだけでなく、競合と共にソーシャルブックマークという市場すら無くしてしまう体たらくでした。日本の「はてブ」は局所的なもので、欧米では公開するブックマークとしてのソーシャルブックマークサイトよりも、Diggのようなソーシャルニュースサイトであるとか情報を自動選別してくれるキュレーションサイトのほうが流行していきました。逆に「はてブ」自身がソーシャルニュースサイトの一極を日本で確立している部分もあります。この流れは、日本でも似たようなものがあるでしょう。
米Yahoo!からAVOSに移ってから、Twitterアカウント @Delicious が開設されて定期的に機能追加の情報が流れたり、サポート用Twitterアカウント @Delicious_Help に英語で問い合わせをするとすぐに応答が返ってきたりとサポート面が非常に充実しました。また、iOS/Androidアプリも公開され、より多くの利用者を取り込もうという姿勢も見られます(まだアプリは荒削りな印象を受けますが、日々改善していっています)。さらに、数回のウェブサイトのリニューアルで、ウェブサービスとしてAjaxをフル活用した使いやすいインターフェースに進化しており、ブックマークとしての「あとで参照する」という事も容易にできるようになっています。ソーシャルブックマークとはいえ、非公開ブックマークも登録することができ、個人的なブックマークとして使うこともできます。野心的な活動の数々は、今後のサービス継続性にも安心感が持てます。
とかくブラウザのブックマークは何千何万のオーダーになると管理が非常に煩雑になり、ブラウザ自体の動作を重くする原因にもなるので、そういう意味でも公開しても問題無い多くのブックマークをソーシャルブックマークサービスに預けるというやり方は、良い方法の一つではないかと思います。
しかしまぁ本当、私やあなたの愛するサービスが米Yahoo!に買収されないことを祈るばかりです。
Deliciousの作法
これからDeliciousを使う人も、今までDeliciousを使う人も、とりあえずタグの概念を覚えておくことから始めるとよい思います。
最近のDeliciousでは「タグガイドライン」を公開していて、多くの人が共通で使えるタグについて提案しています。

- 小文字のほうが好まれる。WebDevよりwebdevのように。
- スペースはタグとして許可された文字だけど推奨されない。Machine Learning より machine-learning のほうがよい
- ありうる範囲にあなたのタグとコミュニティのタグは再利用される
- リンクの内容に関係ないタグは ! で始めましょう: !unread, !saveforlater のように
これは英語のガイドラインではありますが、タグ選択時の補完が便利だったりするので、日本語でしか表現できないタグ以外はこれに従っておくとよいでしょう。特に私も結構使っている「あとで読む」「何度も読みたい」系はリンクの内容に関係ないものであって「!あとで読む」「!何度も読みたい」のほうがいいのかもしれません。
その他にも、タグバンドルというタグを整理する上位概念もありますが、それはタグを使っていって使いどころが出てきたら使うくらいでよいでしょう。また、ブックマークした日付での参照も現在可能になっています。その他にもこれから機能強化によって追加される機能も期待できます。
最初は参考になるDeliciousユーザのページを見て、タグの雰囲気をつかむのがよいと思います。例えば私のDeliciousブックマークページはどうでしょうか。
Deliciousのエコシステム
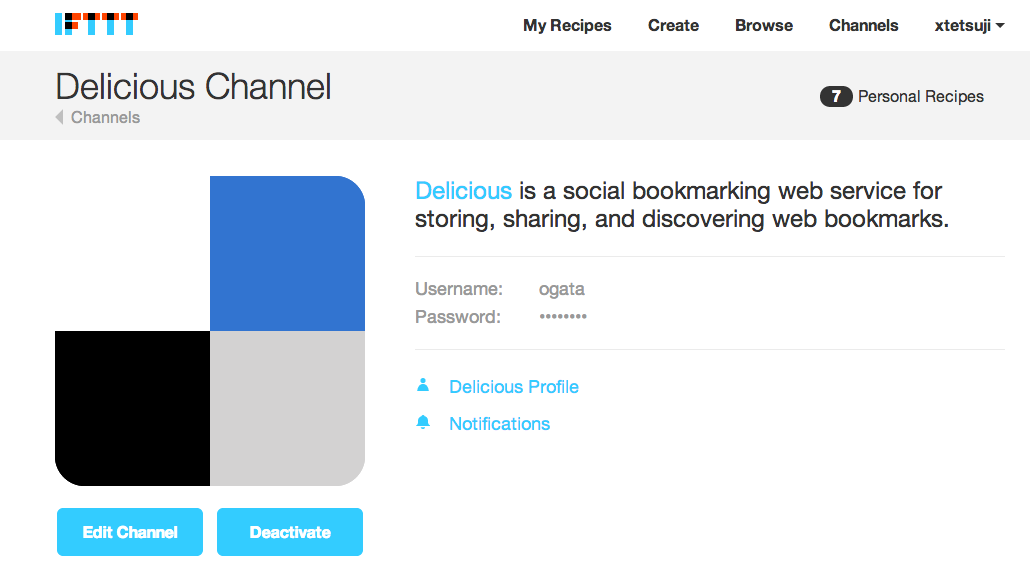
Deliciousブックマークした結果を他のサイトにフィードしたい、他のタイムラインに流れたURLを自動的にDeliciousブックマークしたいといった場合はIFTTT(イフトと読む)というサービスが有効です。

IFTTTを使うと、IFTTTで使える数々のサービスをフックにしてDeliciousブックマークができたり、Deliciousブックマークをフックとして他のサービスへ連携をしたりできます。

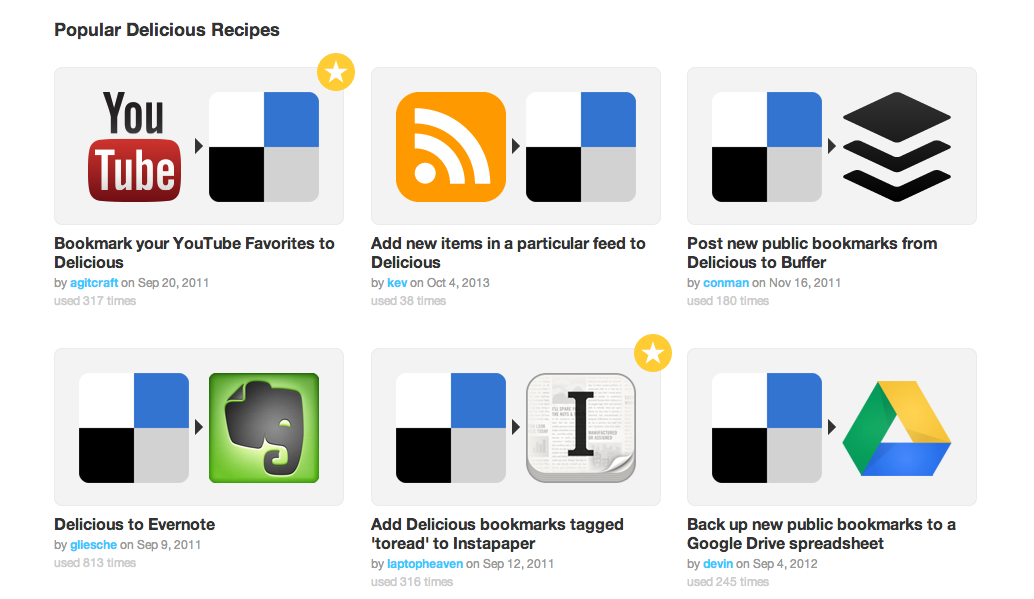
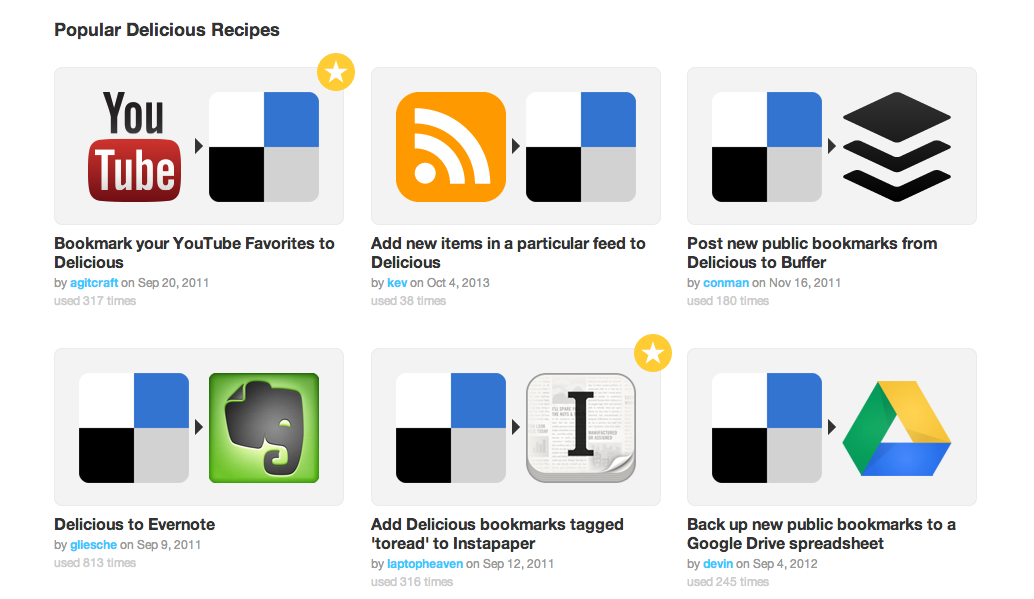
上記画像はDeliciousブックマークを使ったポピュラーなIFTTTレシピとして出てきたものです。YouTubeのお気に入りを自動的にDeliciousブックマークしたり、Deliciousブックマークを「あとで読む」系サービスに転送したり、Googleドライブにバックアップを取ったり…等々。
Delicious単体でもTwitterやFacebookへのブックマーク時の投稿ができますが、IFTTTを使えば特定のタグがついたものを自動で投稿してくれたり、Twitterアカウントが違っていたり、Facebookページのほうであったり、色々融通が利きます(一つのレシピに登録できるアカウントが一つなのがIFTTTの融通が利かないところでしょうか)。
IFTTTは無料で利用できる海外のサービスでインターフェースは英語ですが、Delicious同様、それほど使用に障壁のあるほどの英語ではないと思います。また、IFTTTが対応するサービスである「チャンネル」は日々増加しており、こういったところが海外の事実上の標準のブックマークサービスであるDeliciousの強みと言えましょう。
IFTTTにはてブが加わる可能性は少ないものの、はてブが出力するRSSフィードを使ったIFTTT連携もあるようで、はてブとIFTTTを組み合わせる手段がないわけではありませんが、「IFTTT→はてブ」方向の連携は依然として難しいでしょう。
私の利用方法
まず、Deliciousブックマークした結果をTwitterとFacebookにフィードしています。ただ、私は相当気軽にDeliciousブックマークするので、それでTLとウォールを埋め尽くすと相当迷惑になるのが分かっているのと、流すブックマークと流さないブックマークを選別するのが面倒なので、Twitterではメイン @xtetsuji とは別のアカウント @xtetsuji_ に流すようにしています(IFTTTのTwitterのレシピは @xtetsuji_ を設定しています)。また、Facebookはウォールではなく専用の別ページに流すようにしています。見たい人だけ見られるという感じ。


「あとで読む」は、大抵あとで読まない法則があるのですが、とりあえず「あとで読む」タグがあるDeliciousブックマークをPocket等に入れるようにしています。全然見ていません。

あとはDeliciousブックマークの内容をGoogleドライブにバックアップするレシピもあります。心配性なだけかもしれませんが、Deliciousが突然無くなった時のバックアップ目的です。Delicious自体にもブックマークのエクスポート機能はあります。

まとめ
海外のサービスですがDeliciousはAVOSに買収されてから非常に元気になってきています。以前の米Yahoo!時代に腐りかけていたDeliciousの印象が大きい人で、最近になってソーシャルブックマークをやってみようという方は、一度Deliciousを触ってみると、その軽快さに驚くかもしれません。まだ大胆な機能拡張で荒削りな部分もありますが、今後に期待が持てるという裏返しでもありましょう。
サポートが非常に親切です。英語で質問する必要がありますが、本当にカジュアルに質問ができて、結構早く回答が返ってきます。広告も無いしどういう収益モデルなのか全くわからない無料サービスという不安な部分もありますが、AVOSすごいと思わせる部分であります。
IFTTTとの連携は強力で、IFTTTの存在そのものがDeliciousのエコシステムとも言えましょう。日本発のサービスは無いに等しいですが、IFTTTはその他の連携も色々あって、海外のサービスを多く使っている人には嬉しいサービスとも言えます。
そんなわけで、Deliciousにはソーシャル機能もありますので、ぜひとも私とつながりませんか。https://delicious.com/ogata でお待ちしています。
- 2014/04/08 追記: 広告はあります。逆にちょっと安心しました。ただ、iPhoneのブラウザで見たときにdevice-widthを越えた横幅のバナーが出る件は鬱陶しいので @Delicious_Help に問い合わせようかと思っています